- June 22, 2022
- Posted by: Vignesh R
- Category: Digital Assurance

Do you remember the good old days of setting up an Automation framework? For running end-to-end integration tests, we must install Selenium, a wrapper for selenium, drivers, assertion libraries and other libraries for reports, stubbing, mocking., etc. It would be a tedious task for testers to configure all these requirements and build up a framework to meet their needs. All these configuration tortuousness can be avoided by using Cypress, an all-rounder which has entered the market.
Learn more about Indium’s Digital assurance services
Get in touch
Cypress is a one stop solution for all your web test automation solution needs as you get all the libraries installed at a stretch when you add cypress to your machine.
In this blog, we help you comprehensively understand Cypress and how it is proving to be a difference-maker in web automation space. Let’s first take a look at how Cypress evolved.
Evolution of Cypress
Cypress gained immense popularity soon after its launch, when it was offering support for only Chrome testing. Later as versions progressed, it added cross-browser testing for Edge and Electron. Finally, the popularity of cypress hit off the charts when protractor framework announced its deprecation. Let’s see the factors which led to Cypress’s burst of popularity .
What makes Cypress special?
Some factors that have contributed significantly to the success of Cypress. We’ll see them one-by-one.
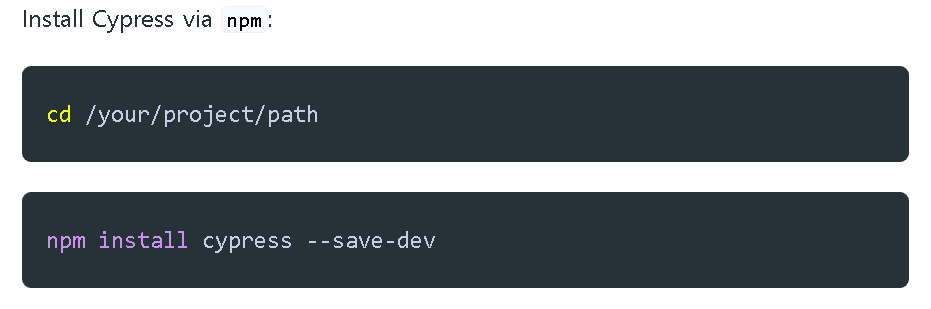
Easy installation
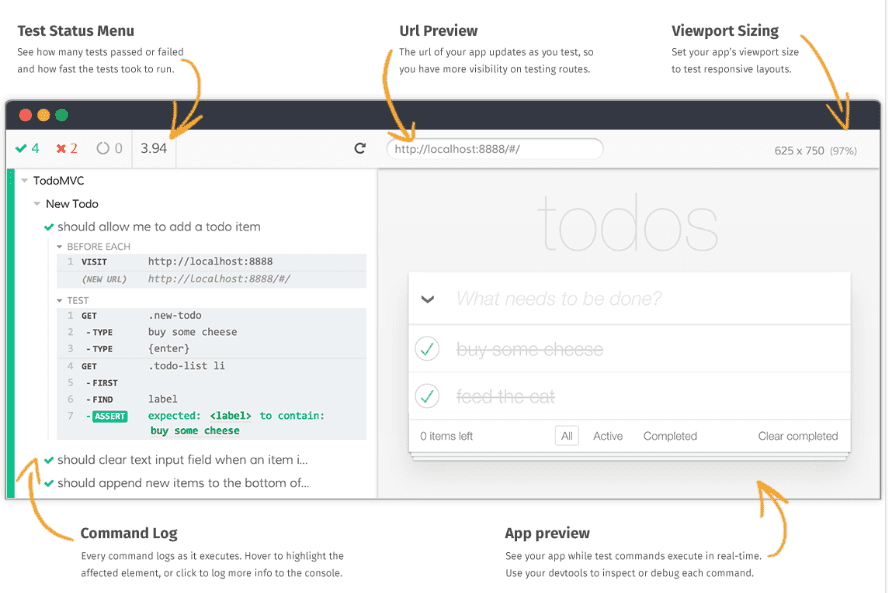
Unlike other automation frameworks, cypress hardly takes 5 mins to install. After installation of Cypress, you need to launch the application where your framework is already setup. Basic end-to-end testcases on different websites are given as examples.


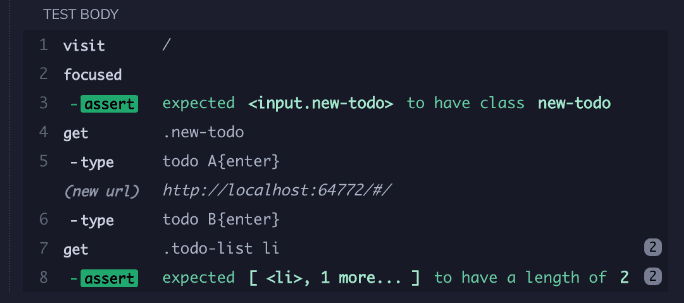
Automatic waits and Retries
It is difficult for the application to cope up with the speed of automation framework, hence QA engineers will add waits to the framework to make it stable, which in turn leads to code inefficiencies. Cypress automatically waits for the webelements and even retries searching for it if not found.


Excellent Documentation and Great Community
Unlike other frameworks, Cypress has the most understandable and simple, yet a more detailed explanation of the components and functions available. The community of Cypress is also a more active one which updates the version of Cypress with constant upgrades and bug fixes.


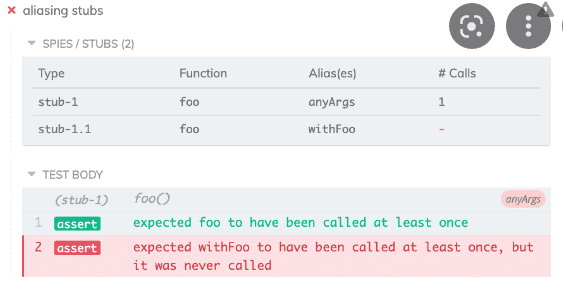
Total Control over your tests
Automation framework with Cypress doesn’t require any third party libraries for controlling and monitoring the function flows. Cypress comes auto bundled with functions for handling clocks, spying the network traffics and stubbing the behaviours of the functions


Stable – Non flaky tests
Other Web automation frameworks require a webdriver and commands will be sent from the test runner to perform the steps in webdriver. This continuous to and fro motion from test runner to webdriver may result in flakiness of the tests. Cypress has an integrated platform in which the test runner and the web interface is in the same place and avoids communication gaps between the two.


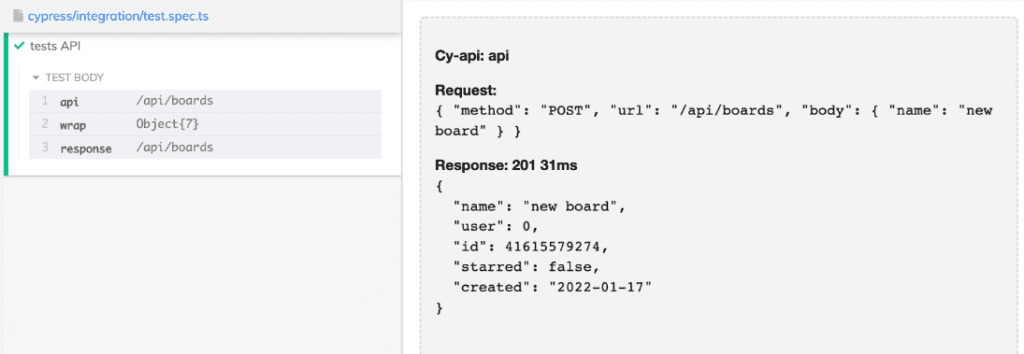
API Testing in Cypress
Cypress also works great for API testing. Cypress has an inbuilt “request()” function which accepts three parameters for API testing – Method, URL and the payload. By passing these parameters, we would get the response body which can be validated using the inbuilt chai assertions.
If you want to observe the requests and responses in browser window, you could make use of cy – api plugin which renders the details of API into browser window.


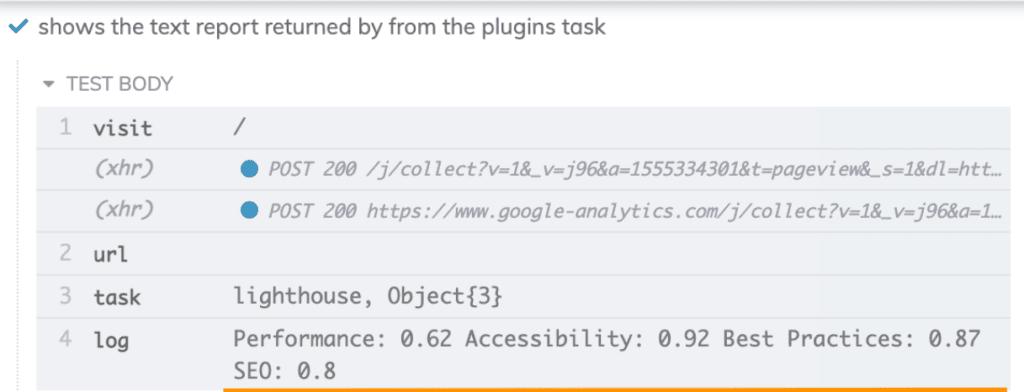
Performance Testing in Cypress
We can also check the performance metrics of our application in cypress by using the Cypress – Lighthouse plugin. We are familiar with how Google Lighthouse service helps in checking the performance metrics of our application. We can leverage the same lighthouse service in our Cypress framework and we could do an effective performance testing in our application


Conclusion
This is not the first time we are seeing a software related product reaching high popularity due to its user-friendly interface. Computers, the internet, operating systems etc. all began with complex interfaces, but later evolved into user-friendly elements with focus on customer centricity. QA-centric, stable, and enabled with modern framework, Cypress shares the same story. It has evolved from complex web automation frameworks into a simple-to-use, highly efficient web automation tool.
