- February 8, 2023
- Posted by: Jeba pon Selva singh
- Category: Application Engineering

Introduction
Mendix is a low-code platform that enables users to create and deploy custom applications without extensive programming knowledge. It includes a visual modeler for designing and implementing business logic, as well as several pre-built modules and integrations to help speed up development.
One of the technologies that Mendix uses is React, which is a JavaScript library for building user interfaces. It is often used in conjunction with other JavaScript libraries or frameworks, such as Mendix, to build modern, interactive web applications. With React, developers can create reusable components that represent the UI of a web application and manage the state of those components in a declarative and efficient way. React is well-suited for use in Mendix because it allows developers to build reusable, interactive components that can be easily incorporated into Mendix applications. These components can be used to create dynamic and responsive user interfaces that can be easily customized and updated as needed.
Read this interesting Blog to learn more about Low-Code development: Top 10 Skill Sets for Low-Code Developers
To do this, you can create a custom widget that wraps a React component and integrates it into the Mendix platform. You can then use the custom widget in your Mendix application just like any other Mendix widget.
Indium offers a comprehensive set of Mendix services backed by more than 5 years of development expertise and experience in a variety of industries.
Contact us today
Widgets that can be plugged
The Dojo framework was previously used to create custom widgets. Without going into specifics, I am happy to report that it has now changed. Mendix Studio Pro 8.0.0 includes a new custom widget creation method.
The React library is used to build what are now referred to as pluggable widgets. Mendix claims that these widgets make use of Mendix APIs that are both simpler and more powerful. This includes the powerful ability to use external dependencies and instal them with npm.
React
Another significant advantage is React which has a lower learning curve than the Dojo guideline. React has a small API to gain knowledge, and everything else is just Java. Writing a personalised widget is comparable to writing any other React aspect. Because Mendix now uses the React under the hood, learning React is a worthwhile choice for any low-code front-end developer. Furthermore, React is well-known for its performance and scalability, making it well-suited for use in enterprise-level applications such as those built on the Mendix platform.
How React is used in Mendix
There are several potential use cases for using React in a Mendix application:
- Building custom UI components: You can use React to create custom UI components that can be used in your Mendix application. This can be useful if you need to create a specific look and feel that is not possible with the built-in Mendix widgets.
- Enhancing the performance of your application: React is known for its performance and efficient rendering of UI elements. If you have a Mendix application with a lot of dynamic content that needs to be displayed and updated frequently, using React components can help improve the performance of your application.
- Integrating third-party libraries or services: React has a large ecosystem of libraries and tools that can be used to add additional functionality to your application. You can use React components to integrate these third-party libraries or services into your Mendix application.
- Creating reusable components: Reacts component-based architecture makes it easy to create reusable components that can be shared across multiple Mendix applications. This can save development time and improve the consistency of your applications.
- Adding interactivity to your application: Reacts declarative approach to UI development makes it easy to add interactive features to your Mendix application, such as drop-down menus, modal windows, and more.
Use cases
In this blog we are going to see the use case of how react date picker helps in filling up the various short comings from the default in built Mendix date picker widget.
Before we begin learning how to make a custom widget, we must first complete the following installation, which includes Mendix widget generator and yeoman:
- Open the NodeJS command prompt from the start menu.
- Install the Yeoman with the following command in the command prompt.
- $ npm install -g yo
- Install the Mendix Pluggable Widget Generator with the following command:
- $ npm install -g @mendix/generator-widget.
In addition, you’ll need Visual Studio Code, a JavaScript/TypeScript IDE.
Following the creation of the widget, we must instal the react packages for the date picker. After installing the packages, we must create a date picker with features that are not available in the Mendix default date picker. These characteristics are as follows:
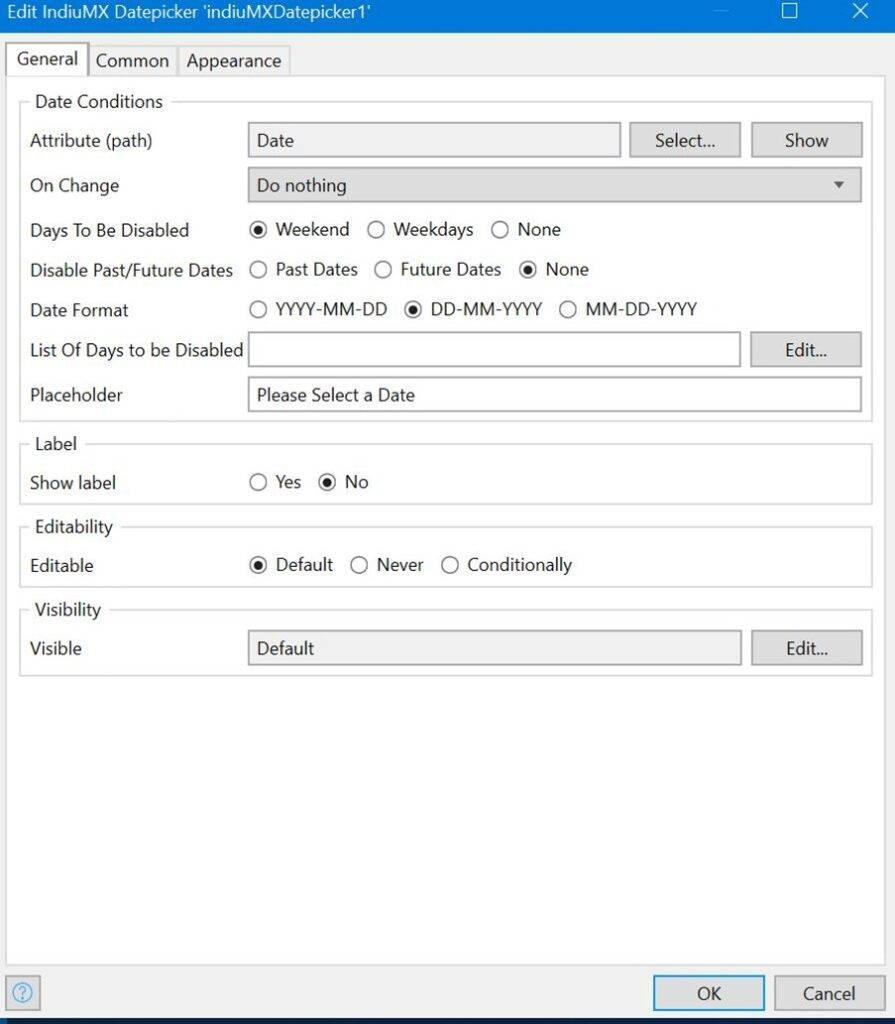
- To disable weekdays and weekends of the calendar.
- To disable the past or future days of the calendar.
- To disable a custom list of days (for example holidays of the year) on top of the default Mendix Date picker features.
In addition to the above features, we have implemented the on-change activity will trigger the action items in Mendix. So, whenever a date is selected the event will be triggered and based on your requirements you can call either a microflow or nanoflow.

Still confused on Low-code or Mendix, get in touch we are happy to assist you
Get in touch
Conclusion
Overall, the use of React in Mendix allows developers to build rich and interactive UIs that can be easily customized and updated as needed, helping to streamline the development process and make it easier for users to build custom applications that meet their specific needs.
