- March 15, 2019
- Posted by: Ananthi A
- Category: Application Engineering

What is Mendix?
Mendix is a high productivity app platform that enables you to build and continuously improve mobile and web applications at scale.
The Mendix Platform is designed to accelerate enterprise app delivery across your entire application development lifecycle, from ideation to deployment and operations. It is based on visual, model-driven software development.
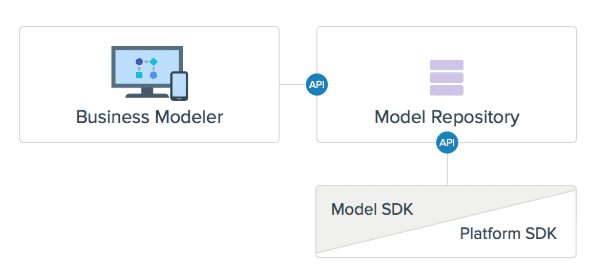
What is Mendix Platform SDK?
The Mendix Platform SDK is a TypeScript- & JavaScript-based SDK that, through the Model SDK, provides access to the inner workings of every Mendix app through an API that enables you to automate any tedious or error-prone task.

Use Cases of Mendix Platform SDK:
- The Mendix SDK allows you to create legacy software transformation tools that helps developer to convert legacy applications to cloud-based Mendix application.
- Bootstrap new apps, modify existing app and generating documentation.
- To calculate industry standard software metrics like cyclomatic complexity and fan-in/out of micro-flows.
- Exposing your micro-flows as Web Service/App Service and your entities as Data resources
- Reorganizing the layout of your app model in the blink of an eye
- It is mainly used in the situation when your monolithic application is converted into micro-service applications and the developer has to maintain the same theme and same user roles
Setting up the working environment:
- Install Node.js in your machine
- Create the directory where you are going run your script
- Inside the directory use the comment “npm init –yes” , it will create package.json file with default dependencies.
- Use “npm install -g typescript” , it will install typescript
- Add the mendix platform dependencies through “npm install mendixmodelsdk mendixplatformsdk when @types/when –save”
- Initialize typescript by using “tsc –init”, It will create tsconfig.json file with compiler specification.
Working with Mendix Model SDK:
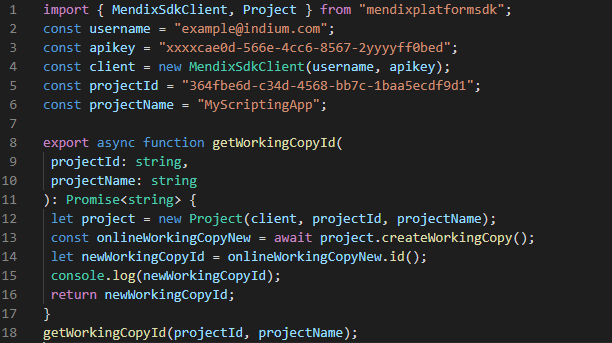
Mendix platform SDK starts with the creation working copy, developer creates the working copy of the existing project by using the project id, project name and the username, API key of our mendix account.
The Platform SDK allows you to take a specific project, branch and revision, and make it available as an Online Working Copy – essentially the equivalent of a local Team Server working copy, but in the cloud.
Check out our articles on Mendix
Read More
You can then access the app model to analyze it, make changes, and generate new elements. And finally, once you have applied all the changes you want to make, you can commit those changes back to the Team Server.
- A working copy is a local copy of the project. You can easily identify the modules, domain model, entities, attributes, module roles, access rules etc.., inside the working copy.
Sample script to create working copy

Once the working copy is created, we need to do the following steps to find the model view of the project. The steps includes as follows,
- Exploring a model
- Loading all elements of the model
- Changing the model
- Committing the changes
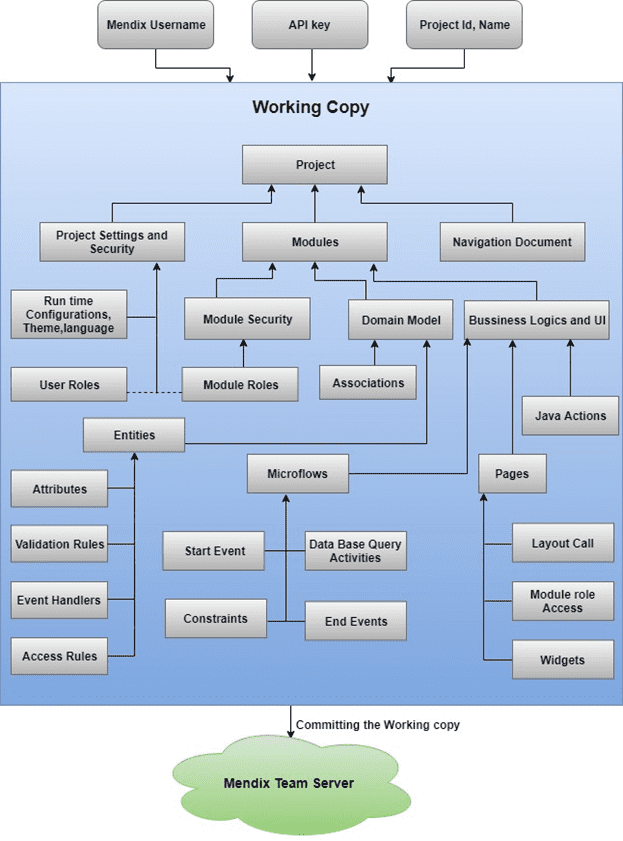
Structure Of Working Copy

Project settings and security:
This settings influence the behavior of the runtime when running the mendix application.
We can define the static values of constants based on the configuration. we can add the startup microflow inside the project settings to run some of the basic scripts you need to run when the application gets loaded (for example: loading the DTAP information).
Next Gen Product Development at your fingertips!
Read More
We can define time zone of the scheduled events, application language, certificates to connect the web services.
The security of the project includes the security levels(off, prototype/demo, production), list of user roles with the mapping of module roles, application admin username and password, list of demo users and password policy.
Navigation document:
It defines the navigation structure of the application for users. It also allows you to set the home page of your application and to define the menu structures.
we can also add the navigation profiles here based on the device types (Desktop, Phone, Tablet).
Modules:
Modules are a way to split the functionality of your application into separate parts. Within a module you can define module security via module roles and specify security settings of those module roles for pages, micro-flows, entities and datasets.
Domain Model:
A module always contains exactly one domain model. The domain model is a data model that describes the information in your application domain in an abstract way.
Which consist of number of entities and the association between entities.
Pages:
Pages define the end-user interface of a Mendix application. Apart from pages, there are two other types of documents that come into play when creating an interface: layouts and snippets.
Pages are the things that are actually shown to the end user. Snippets and layouts are building blocks for creating pages, but they are not shown to the user directly.
The pages are basically designed with the collection of widgets such as, data views, data grids, list views, action buttons, drop down buttons and the number of custom widgets created by the mendix users.
We can use these things along with the default and custom styles.
Micro-flow:
Allow developer to express the logic of your application. A microflow can perform actions such as creating and updating objects, showing pages and making choices.
It is a visual way of expressing what traditionally ends up in textual program code. It also includes the error handling functionality
Other Resources:
Apart from the pages and micro-flows the modules also includes the resources such as, constants, document templates, java actions, published web services, regular expressions, scheduled events, message definition, XML schemas, JSON structures, etc.,
Exploring a Model
The root object refers to the root project node in the Project Explorer in the Mendix Modeler, and from here on you can walk through the project tree and into specific documents.
Loading all the elements
Each element (whether in interface or full form) has an isloaded property and load and asloaded functions. Isloaed property indicates whether this element is fully loaded already.
In practice you should never need to test its value, but simply make sure that you always load a unit/element first.
By using the following script we can load all the modules of our application
const workingCopy = await client.model().openWorkingCopy(workingCopyId);
const modules = workingCopy.allModules();
Changing the model
All units and elements can be freely altered after loading as long as you adhere to the type system.
To create new units, you need to pass the parent structural unit to the constructor.
const newEntity = domainmodels.Entity.createIn(domainModel);
newEntity.name = entityName;
domainModel.entities.push(newEntity);
Committing the changes
After completing all the changes we need to commit the working copy by using the following comment, await workingCopy.commit();
To wait until all changes are submitted to the server, use the close connection function of the model object.
Example: workingCopy.model().closeConnection();
Leverge your Biggest Asset Data
Inquire Now
Conclusion
- The Mendix Model SDK provides you with a whole new way of interacting with your app. Through this API, you get full access to all the aspects of your app model, enabling you to both read from and write to it.
- We can extract the model from the application and also reuse the model to other applications too.
- By using this model SDK the theming process between applications also gets more efficient.
